Náležitosti firemního loga a jak s ním správně pracovat

Máte ve firmě na starosti práci s logem a jeho vhodnou aplikaci na web, sociální sítě, tiskoviny či do magazínů? Možná trochu tápete v technikáliích, které se s prací s logem nevyhnutelně pojí.
Budeme se hodně bavit o rastru a o křivkách. Hned na začátek je proto důležité zmínit, že ne všechna loga je možné přenést do křivek, jelikož některé tvary a barevné přechody jsou tak složité, že to u nich není možné.
V dnešní době se však bere jako standard fakt, že by logo mělo být méně složité, aby se dalo vyvést ve křivkách, jelikož je to pro mnoho druhů použití žádoucí. Pokud však chcete mít jistotu, že bude právě vaše logo vytvořeno ve křivkách, poraďte se s grafikem, než nové logo začne navrhovat.
Proč byste měli chtít logo ve křivkách?
- Budete ho moci nekonečně zvětšovat
- Logo bude vždy ostré, ať už v tisku nebo na webu
- Logo se v budoucnu dá jednodušeji upravovat (např. změna barvy)
- Široká variabilita využití – např. možnost vypálit logo laserem do dřeva

Proč je dobré mít logo i v rastru (ve formátech .jpg, .png a další)?
- Pokud budete chtít logo nahrát např. na hlavní fotku své facebookové stránky, tak jedině ve formátu jpg. nebo .png
- Dále takové logo můžete využít např. v hlavičce dokumentu
- Hodí se i do podpisu e-mailu*
*Pozor – tmavý režim na obrazovce učiní loga vyvedená v tmavých barvách prakticky neviditelná. Nejlepší je tedy v e-mailech používat středně šedá nebo barevná loga, která dobře vypadají jak na světlém, tak na tmavém pozadí. Případně můžete dát logu plnou barvu pozadí a vložit jej jako .jpg. Tím zajistíte, že jej člověk na druhé straně uvidí tak, jak chcete, tato varianta ale nemusí vždy působit profesionálně.
V jakém formátu mám poslat logo?
V ideálním případě pošlete vždy logobalík v .zip formátu a daná osoba už si vybere vhodný formát. U nás v IMPnet automaticky získáte kompletní logobalík či celý logomanuál. Co v našem logobalíku najdete a k čemu je dobrý logomanuál?
Obsah našeho logobalíku
- Vyexportovaná loga ve formátech .pdf, .png, .jpg, .svg
- Vše přehledně ve složkách – tento logobalík ve formátu .zip ideálně posílejte vždy, když po vás někdo chce vaše firemní logo
- Logo ve formátu .png a .jpg vždy v takovém rozlišení, aby bylo dostačující pro jakékoliv využití
Proč je dobré mít logomanuál?
- Logomanuál definuje správnou manipulaci a koordinaci se značkou
- Je to spis pravidel o tom, jak správně dané logo používat
- Dozvíte se z něj hlavní myšlenku loga, jak logo vzniklo a jakým způsobem můžete a nemůžete s logem nakládat
- Logomanuál definuje, jakou má mít logo ochrannou zónu
Do logomanuálů se obecně dává vše, na čem se vzájemně domluvíme - např. návrh toho, jak by mohla vypadat vizitka, hlavičkový papír, polep auta, firemní tričko, klíčenka atd. Díky tomu ušetříte čas a peníze do budoucna.
Mimo jiné je tu definován font a barvy, které se používají pro zachování jednotného grafického stylu při dalších grafických pracích.
Jak takový logomanuál vypadá, se můžete podívat např. zde
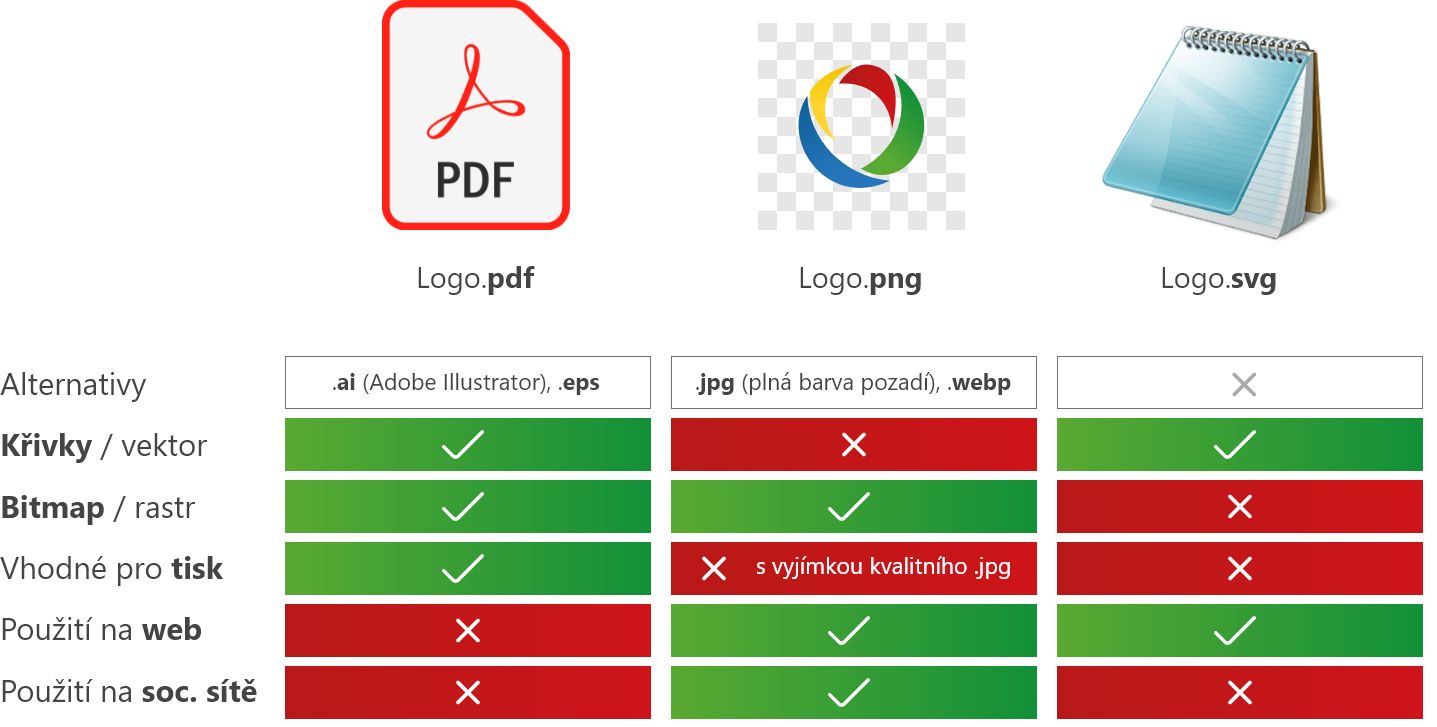
Kdy po jakém formátu loga sáhnout?
Pojďme si to shrnout v této tabulce, kde vidíte, na jaké použití jsou určité formáty log vhodné.
V jakém formátu poslat logo do tiskárny?
Dá se říct, že formáty .pdf, .ai a .eps jsou jedno a to samé a pokud nejste grafik, nezáleží na tom, který formát do tiskárny pošlete. Vždy je ale jistota formát PDF (tiskárna nemusí vlastnit programy od Adobe a nemusí tak .ai nebo .eps otevřít).
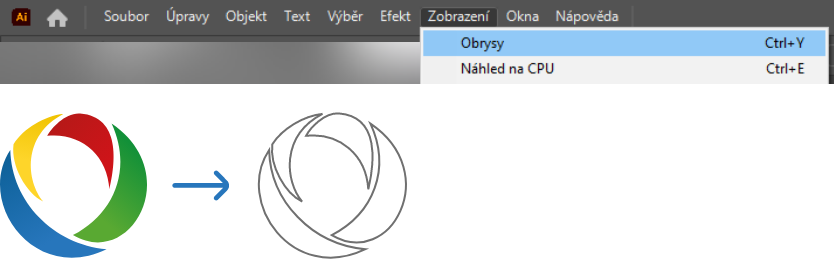
Jak si ověřit, že je vaše logo ve křivkách?
Pokud máte grafický program – ukážeme si příklad v Adobe Illustratoru. Otevřete soubor a v „Zobrazení“ přejděte do módu „Obrysy“, kde následně uvidíte obrysy loga, což znamená, že je logo v křivkách.
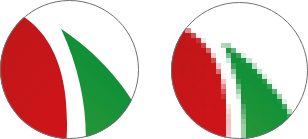
Pokud nemáte grafický program – postačí vám webový prohlížeč nebo např. Adobe PDF Reader (Acrobat). PDF přesunete do nové karty webového prohlížeče, případně otevřete v Adobe Acrobatu a začnete zoomovat pomocí CTRL + točení kolečkem kam až to půjde. Pokud uvidíte na krajích loga, že se kvalita linie nemění, můžete si být jistí, že jde o formát ve křivkách neboli vektoru (tak jako je ukázáno na prvním obrázku). V opačném případě, když se část loga „rozpixeluje“, jedná se o bitmapu.
U křivek není potřeba řešit velikost souboru v pixelech, jsou nekonečně velké, vektory se totiž určují podle souřadnic „x“ a „y“. K tomuto více níže v části o svg.
Pár slov k záhadnému SVG
Pokud máte logo ve formátu .svg, je jisté, že bude ve křivkách, .svg nepodporuje umístění do zdrojového kódu pixely (bitmapu/rastr), pracuje pouze s informacemi na základě os „x“ a „y“, s parametry ohledně barvy, tj. zda se jedná o výplň barvy nebo o tah, a dalšími parametry, u kterých se můžeme setkat právě při kódování webu.
Proto je jeho použití ideální na web, zabírá totiž nejméně místa (rychle se návštěvníkům na webu načítá) a dá se v určitých situacích na webu třeba i animovat nebo přestylovat, je-li to žádoucí.
Pokud chcete .svg zobrazit a nemáte grafický program, přetáhněte soubor do nové karty webového prohlížeče, jinak se vám při rozkliknutí pomocí poznámkového bloku ukáže jen podoba zdrojového kódu.
Formát .svg však není určený pro tisk i přesto, že je ve křivkách, jelikož podoba ve zdrojovém kódu vypadá pro někoho jako starodávný zapomenutý jazyk. Pro představu, kód obyčejného čtverce (viz níže) by vypadal takto:
A s tím si tiskárna zkrátka neporadí.
Formát .svg nemusí zvládnout všechny „efekty“ loga, jako např. nastavení stínu v určitých situacích. Proto se ukládání do .svg formátu hodí spíše u jednodušších log. Pokud je logo hodně složité, je lepší pracovat na webu s variantou .png a u tisku s .pdf.
Rastr – PNG, JPG, WEBP
PNG – využívá se hlavně v případech, kdy chceme průhledné pozadí, což se nám povede zachovat např. při nahrání loga na web. Sociální sítě však průhledné pozadí automaticky nahradí bílou plnou barvou.
JPG – při nahrávání loga na sociální sítě je lepší sáhnout po formátu jpg.
WEBP – jedná se o vysoce zkomprimovaný formát, který se používá na webu, díky snížené velikosti je web pak celkově lépe zoptimalizovaný a obrázek se uživateli načte rychleji. WEBP umí pracovat i s průhledným pozadím loga.
A jak je to s pixely?
Obecně je vždy dobré mít logo ideálně větší, daná platforma, kam logo nahrajete, si ho zmenší podle svých pravidel. Nechcete mít však logo příliš velké, aby nezabíralo zbytečné místo v počítači či abyste nepřekročili při nahrávání maximální velikost souboru.
Logo na web je individuální, většinou však stačí do velikosti 500px na jednu ze stran. Sociální sítě doporučují nahrávat logo ve velikosti 1080 × 1080 px. V části obrázku kolem loga je vhodné mít dostatečný prostor, aby logo nezasahovalo až po okraje.
Než tiskárně pošlete logo v rozlišení 5000 × 5000 px ve formátu JPG, radši sáhněte po vektorovém PDF. Ušetříte desítky megabitů a kvalita loga bude navíc lepší.
Chcete se s námi poradit, zda je čas na redesign loga nebo chcete úplně nové logo?
Na schůzce s naším grafikem se mimo jiné pobavíte o psychologii tvarů a barev. Zaměříte se na to, jak bude vaše logo na lidi působit a jaké emoce v nich vyvolá. Tento výběr se odvíjí od celkového brandu vaší firmy a od způsobu, jakým komunikujete s veřejností.
Věříme, že vám náš průvodce po světě log pomohl řadu věci osvětlit. A pokud se o tyto náležitosti nechcete starat, obraťte se na nás. Těšíme se na spolupráci.

Vojtěch Svoboda
grafik
Vojtěch Svoboda
grafik email: vojtech.svoboda@impnet.czKdyž Vojtu políbí múza, navrhne originální logo, billboard, novou podobu webu i responsiv – zkrátka vše, co po něm budete chtít. Rád fotí, upravuje fotky a vyzná se v práci s tiskovinami. Vojta je univerzální sportovec, mimo práci ho potkáte v posilovně, na squashi nebo na thaiboxu, kde nabíjí baterky a hledá novou inspiraci.
























 +420 739 323 974
+420 739 323 974 info@impnet.cz
info@impnet.cz zobrazit na mapě
zobrazit na mapě

