Technologie zrychlující web, na které se často zapomíná

Zajímá vás, které technologie vám pomůžou významně zrychlit váš web a zvýší tak jeho efektivitu? V našem článku vám přiblížíme ty nejúčinnější z nich.
Nejen, že si zpříjemníte uživatelský zážitek, ale také dosáhnete lepších výsledků. Pokud chcete, aby se právě váš web dostal do povědomí lidí, nezaměřujte se pouze na textový obsah, stěžejní je také rychlost načtení.
AMP - Accelerated Mobile Pages
Technologie, která má zrychlit načítání webového obsahu na mobilních telefonech, už není žádnou novinkou. Společnost Google ji poprvé představila v roce 2015. Kromě bleskového načtení (a to i s pomalým připojením), vám pomůže získat lepší pozice ve vyhledávání. Užitečná bude hlavně v případě obsahových webů a blogových článků. Zkrátka statických stránek bez animací, kde převažuje obsah. Statických proto, že zde nelze používat JavaScript.
Funguje to tak, že Google si uloží a přednačte konkrétní stránku – tu distribuuje mezi CDN servery, ze kterých dále čerpají koncoví uživatelé. Stránky se cashují přibližně každé 2 minuty, takže může vzniknout časová prodleva mezi úpravou a zobrazením.
Proč se web načte prakticky okamžitě? Je to dáno tím, že jakmile uživatel něco vyhledá, má Google vyhledané stránky (výsledky v SERPU) už přednačtené.
PWA
Progresivní webové aplikace neboli „PWA“ spojují kvality webových stránek a aplikací. Díky nim si webovou stránku můžete uložit jako aplikaci do telefonu. Když vstoupíte na web a uložíte si ho na plochu, bude se chovat jako samostatná aplikace.
Díky tomu se můžou do Cache dát CSS styly, JavaScripty a jiné prvky a web je rychleji načtený.
PWA vám nabízí možnost cachovat soubory efektivněji. Velkou výhodou je, že část aplikace je možné provozovat také offline – web si můžete zobrazit i bez přístupu k internetu, takže se na ploše nemusí načítat rozsáhlá data.
Skeletony
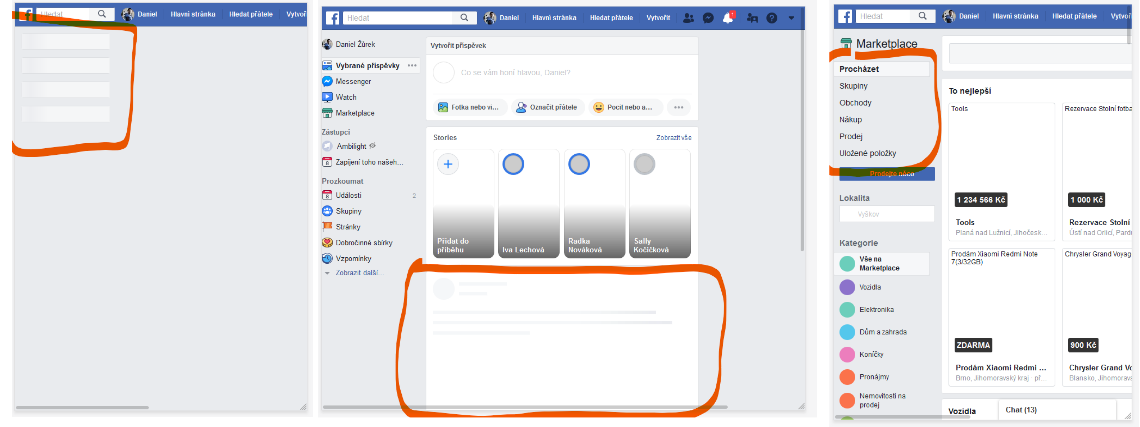
Princip fungování „skeletonů“ neboli progresivního načítání obsahu, můžeme vidět například na Facebooku. Načteme pouze základní šablonu bez záznamů z databáze s takzvanými „skeletony“. Obsah se nahraje až po načtení DOM.
V čem je to výhodné? Často se stává, že při načítání webu uživatel dlouho nevidí nic a pak se najednou objeví celá stránka. V tomto případě uživatel okamžitě uvidí alespoň „skeletony“ – jednotlivé prvky, ve kterých se postupně objeví kompletní obsah. Takže místo příspěvku na Facebooku se nejprve ukáže pouze prázdný obdelníček. Díky tomu se sníží doba Fist Bite – odezva mezi dotazem a odpovědí.
Lazy loading
Jedná se o asynchronní načítání obrázku až ve chvíli, kdy objekt vstoupí do viditelného pole (view portu) uživatele. To znamená, že při načítání kategorie s e-shopovým zbožím se nenačtou všechny obrázky produktů, ale pouze ty, které uživatel vidí na displeji. Teprve když po stránce roluje dolů, načte se postupně i zbytek produktů.
HTTP/2
Nový protokol http 2 přináší až o polovinu rychlejší odezvu serveru. Začněte jej používat a nebudete litovat. Dokáže vám naservírovat větší množství malých souborů v podobě jednoho velkého. Díky tomu odpadá nutnost slučovat například CSS a JS soubory do jednoho velkého souboru. Ne všechny webhostingy však touto technologií disponují – zatím je jich pouze málo, podmínkou použití je HTTPS.
WebP
Jedná se o nejnovější generaci obrázků pro webové prohlížeče, která přináší vysokou kompresi a přitom zachová maximální kvalitu obrázku – ta je prakticky stejná, jako u obrázků ve formátu PNG nebo JPEG. Díky kompresi se však načítá alespoň o 75 % a možná i o 80 % rychleji.
Některé prohlížeče tento formát zobrazit neumí – patří sem například Safari, IE a některé webové prohlížeče Android. Doporučujeme proto používat oba typy – WebP i klasický PNG/JPEG. To vám umožní Firefox (verze 65), Opera (verze 11.5), nebo třeba Chrome (verze 9).
Webfont
Zapomeňte na staré formáty typu EOT, TTF a podobně, dnes vám stačí pouze WOFF a WOFF2. Budete mít 100% podporu fontu pro všechny prohlížeče – umí to dokonce i Internet Explorer. Naše doporučení? Mějte fonty vždy uložené přímo u projektu a vyvarujte se načítání fontů z externích zdrojů. Časem by už nemusely být dostupné – stačil by výpadek externího webu a fonty by se na stránkách přestaly načítat.
Cache webového prohlížeče
Uchovávání dat do dočasné paměti vám umožní rychlejší přístup k nim. Doporučujeme vám nastavit si cachování souborů až na rok – ať už v případě CSS, JS, nebo obrázků. To znamená, že si váš prohlížeč uchová data o konkrétním webu (obrázky a styly webu) po dobu jednoho roku.
Testování rychlosti
Jaké nástroje použít k otestování rychlosti vašeho webu? Za nás bychom doporučili Google PageSpeed Insights nebo třeba WebPageTest.
Vyzkoušet můžete také některý z následujících online nástrojů:
Nebo zkuste použít integrovaný doplněk pro prohlížeče Chrome (Integrace Lighthouse), či Mozillu Firefox (neumí sice vyhodnotit PWA, ale to je zanedbatelné).
Podobných nástrojů samozřejmě existuje vícero – vyberte si ten, který vám bude nejvíce vyhovovat. Jisté je především jedno: nikdo nerad čeká. Když se váš web bude načítat rychleji, vyděláte na tom.

Daniel Žůrek
technický manažer
Daniel Žůrek
technický manažer email: daniel.zurek@impnet.czDan je naším prostředníkem mezi světem smrtelníků a světem programátorů. Řeší s vámi všechny technické aspekty webů, e-shopů a redakčních systémů. Ačkoliv je Dan programátor, stereotypy pro něj neplatí. Potkáte ho vždy usměvavého a ochotného pomoci.

























 +420 739 323 974
+420 739 323 974 info@impnet.cz
info@impnet.cz zobrazit na mapě
zobrazit na mapě

