Weby pro mobilní zařízení - responsive design nebo mobilní verze?

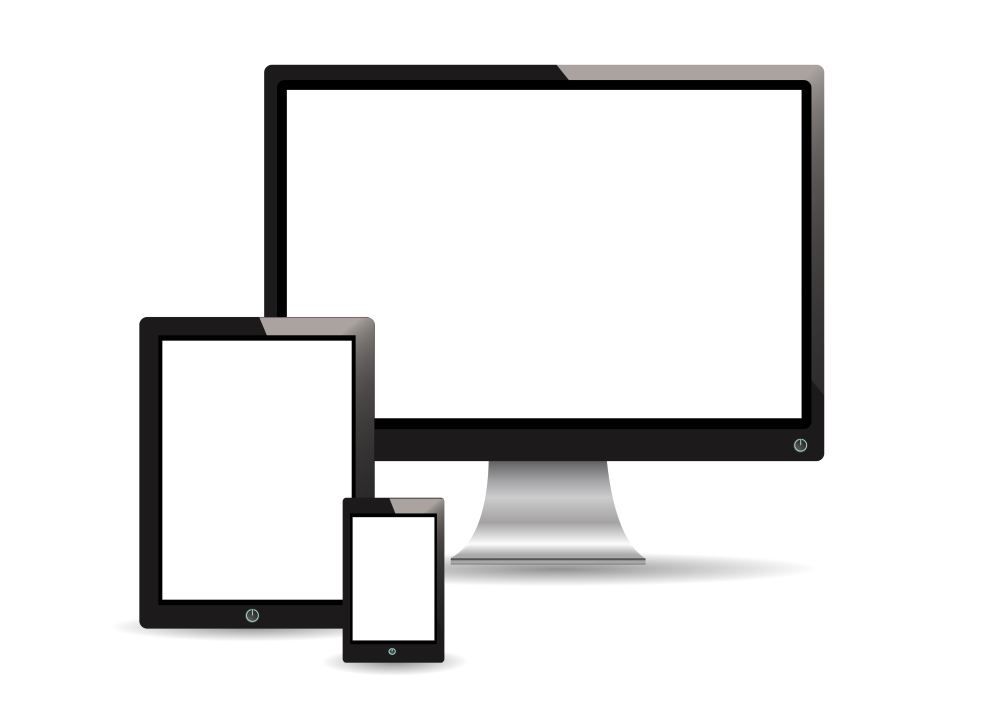
V dnešní době, kdy stále roste počet přístupů na web přes mobilní telefony a tablety, se setkáváme s pojmy responsive design a mobilní verze webových stránek. Jaký je mezi nimi rozdíl a co vlastně znamenají?
Cílem responsive designu je usnadnit prohlížení webových stránek ze zařízení s menším rozlišením (nebo menší velikostí displeje) a zároveň šetřit data přenášená z internetu. Tím dochází k urychlení prohlížení webu.
Stránky s responsive designem automaticky detekují velikost a orientaci obrazovky návštěvníka a podle toho mění rozložení prvků. Elementy na stránce nemají pevné rozměry, ale počítají se procentuelně vzhledem k velikosti obrazovky či displeje.
 U responsive designu definujeme zlomové body, což je rozměr, ve kterém se jedno rozložení mění v druhé. Obvykle se definují minimálně dva zlomové body - velikost typická pro tablety a velikost typická pro mobilní telefony.
U responsive designu definujeme zlomové body, což je rozměr, ve kterém se jedno rozložení mění v druhé. Obvykle se definují minimálně dva zlomové body - velikost typická pro tablety a velikost typická pro mobilní telefony.
Z hlediska kódování takového webu je struktura vždy stejná, jen se mění či specifikuje předpis pro vzhled, který se ve zlomových bodech načítá. To je hlavní rozdíl od mobilní verze webových stránek.
U mobilní verze webu se vytváří úplně nová struktura, optimalizovaná pro mobilní zařízení. Nejsou tu žádné zlomové body, načtení webu není závislé na velikosti displeje. Načtení zajišťuje skript, který detekuje mobilní zařízení a automaticky načítá mobilní verzi. Mobilní verze standardně běží na subdoméně m.domena.cz.
Dobrým příkladem je vyhledávací portál seznam.cz, který dříve měl svoji mobilní verzi na subdoméně m.seznam.cz. Dnes už ale nic podobného neexistuje, protože Seznam je responzivní – schválně si vyzkoušejte měnit velikost okna a sledujte změny ve vzhledu stránek.
Které řešení je pro vás lepší (anebo zda vůbec potřebujete svoje stránky optimalizovat pro mobilní zařízení) můžete zjistit použitím různých analytických nástrojů. Z těch vyčtete, z jakých zařízení uživatelé na váš web přistupují a zda je nutné se těmto uživatelům přizpůsobit.

Miroslav Urbánek
technická podpora
Miroslav Urbánek
technická podpora email: miroslav.urbanek@impnet.czMirek je naším prostředníkem mezi světem smrtelníků a světem programátorů. Řeší s vámi všechny technické aspekty webů, na telefonu bývá i po večerech nebo o víkendech. Takže kdyby vám na webu cokoliv nefungovalo - prostě mu jen zavolejte. On už to nějak vyřeší.



























 +420 739 323 974
+420 739 323 974 info@impnet.cz
info@impnet.cz zobrazit na mapě
zobrazit na mapě

